Met behulp van onderzoek en contact met de doelgroep, hebben we een onderliggend probleem gevonden. Veel toeristen willen graag een mix van moderne en oude verhalen horen en elementen zien, Delfshaven is hier perfect voor, maar helaas komt de toerist hier niet. De rijke verhalen van historisch Delfshaven sterven uit en worden niet doorverteld. Als een toerist wel in Delfshaven komt krijgen ze geen goede uitleg over de geschiedenis en kunnen veel mensen de weg niet vinden. Om dit probleem op te lossen hebben we een ontwerpvraag bedacht: “Hoe kunnen we de rijke verhalen van Historisch Delfshaven tot leven brengen met immersieve technologie, zodat volwassen toeristen een memorabele ervaring beleven en de geschiedenis van deze plek echt leren kennen?”.





Binnen dit project wil ik graag nieuwe technologieën leren kennen en gebruiken, zoals Blender en Fectar. Voor mijn team wil ik een factor zijn die inzichten verbind en onze onderzoeken bij elkaar linkt. Tevens wil ik in dit project een unieke doelgroep aan te trekken, namelijk het brengen van ouderen naar een escape room. Zo kunnen we ons echt puur theoretisch terugdenken en focussen op; wat werkt bij immersieve technologie en wat werkt voor ouderen? In plaats van voorbeelden nemen van albestaande escape rooms die meestal niet gericht zijn op ouderen.
Dit project is nu in real-time bezig, de fases zullen hier tussentijds geupdate worden!
Prepare
In de prepare fase hebben we onze teamidentiteit vastgesteld, een debriefing gemaakt, de eerste versie van de ontwerpvraag opgesteld en de voorbereiding voor onze research gedaan. We hebben onze eerste kennismaking met de opdrachtgever gehad. Hier heb ik goed gebruik van gemaakt, ik heb namelijk gevraagd hoe de opdrachtgever Delfshaven ziet en of ze al projecten hier hebben lopen.
In de prepare fase hebben we onze teamidentiteit vastgesteld, een debriefing gemaakt, de eerste versie van de ontwerpvraag opgesteld en de voorbereiding voor onze research gedaan. We hebben onze eerste kennismaking met de opdrachtgever gehad. Hier heb ik goed gebruik van gemaakt, ik heb namelijk gevraagd hoe de opdrachtgever Delfshaven ziet en of ze al projecten hier hebben lopen.


Research
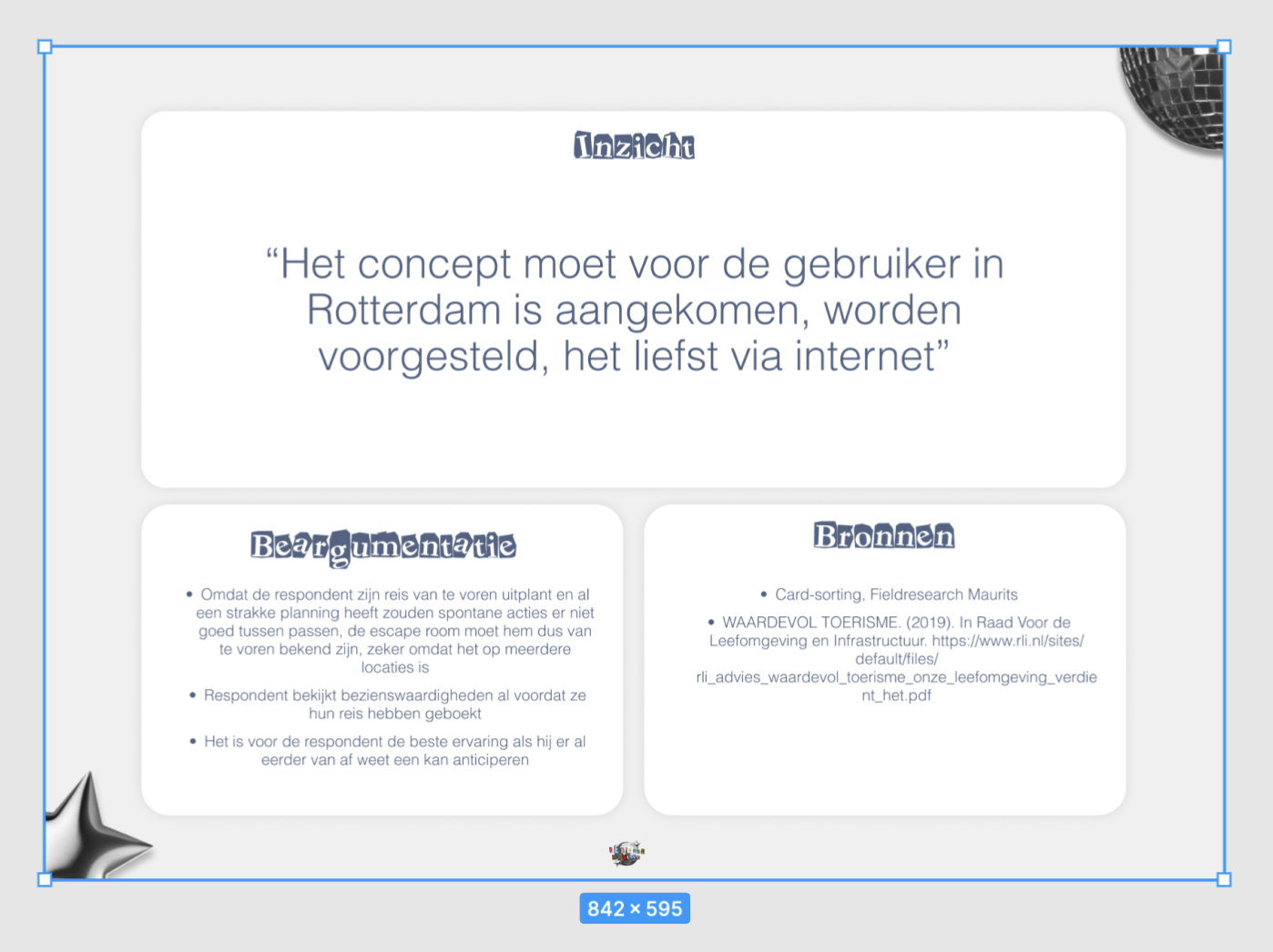
Omdat we zo snel mogelijk met bewoners en toeristen wouden praten, hebben we snel fieldresearch gedaan. We zijn een aantal dagen in Delfshaven geweest en hebben hier verschillende methodes gedaan. Zo heb ik een grote kaart meegebracht waarop de bewoners hun meest memorabele locaties in Delfshaven moesten aanstippen. Zo zijn we veel verhalen te weten gekomen van de bewoners. Met toeristen heb ik interviews gedaan, een photojournal; om te weten wat toeristen aantrekt en een card-sorting gedaan; om de fases in een reis door te nemen. Daarna heb ik deskresearch gedaan naar o.a. hoe je storytelling kan inzetten en wat de voordelen zijn van immersive technology. Al deze inzichten hebben we gecategoriseerd met een affinity diagram, en dit heb ik verwerkt in een journey map en (non-human) user persona’s. Dit hebben we verwerkt in de onderzoeksposter (die hierboven te vinden is) en een onderzoeksrapportage.
Omdat we zo snel mogelijk met bewoners en toeristen wouden praten, hebben we snel fieldresearch gedaan. We zijn een aantal dagen in Delfshaven geweest en hebben hier verschillende methodes gedaan. Zo heb ik een grote kaart meegebracht waarop de bewoners hun meest memorabele locaties in Delfshaven moesten aanstippen. Zo zijn we veel verhalen te weten gekomen van de bewoners. Met toeristen heb ik interviews gedaan, een photojournal; om te weten wat toeristen aantrekt en een card-sorting gedaan; om de fases in een reis door te nemen. Daarna heb ik deskresearch gedaan naar o.a. hoe je storytelling kan inzetten en wat de voordelen zijn van immersive technology. Al deze inzichten hebben we gecategoriseerd met een affinity diagram, en dit heb ik verwerkt in een journey map en (non-human) user persona’s. Dit hebben we verwerkt in de onderzoeksposter (die hierboven te vinden is) en een onderzoeksrapportage.
Make-week
Tijdens de Make-week hebben ons eerste prototype gemaakt van ons concept:
“Bezoekers maken een interactieve reis door Historisch Delfshaven met pop-up escape rooms op verschillende locaties. Door middel van meeslepende technologie zoals schermen, geluid, trillingen en windeffecten ontdekken ze de geschiedenis van de stad, zoals de reis van de Pilgrim Fathers. Ze voltooien opdrachten, zoals het navigeren van een boot via een watertafel, waarbij projecties en geluid interactief reageren op acties.”
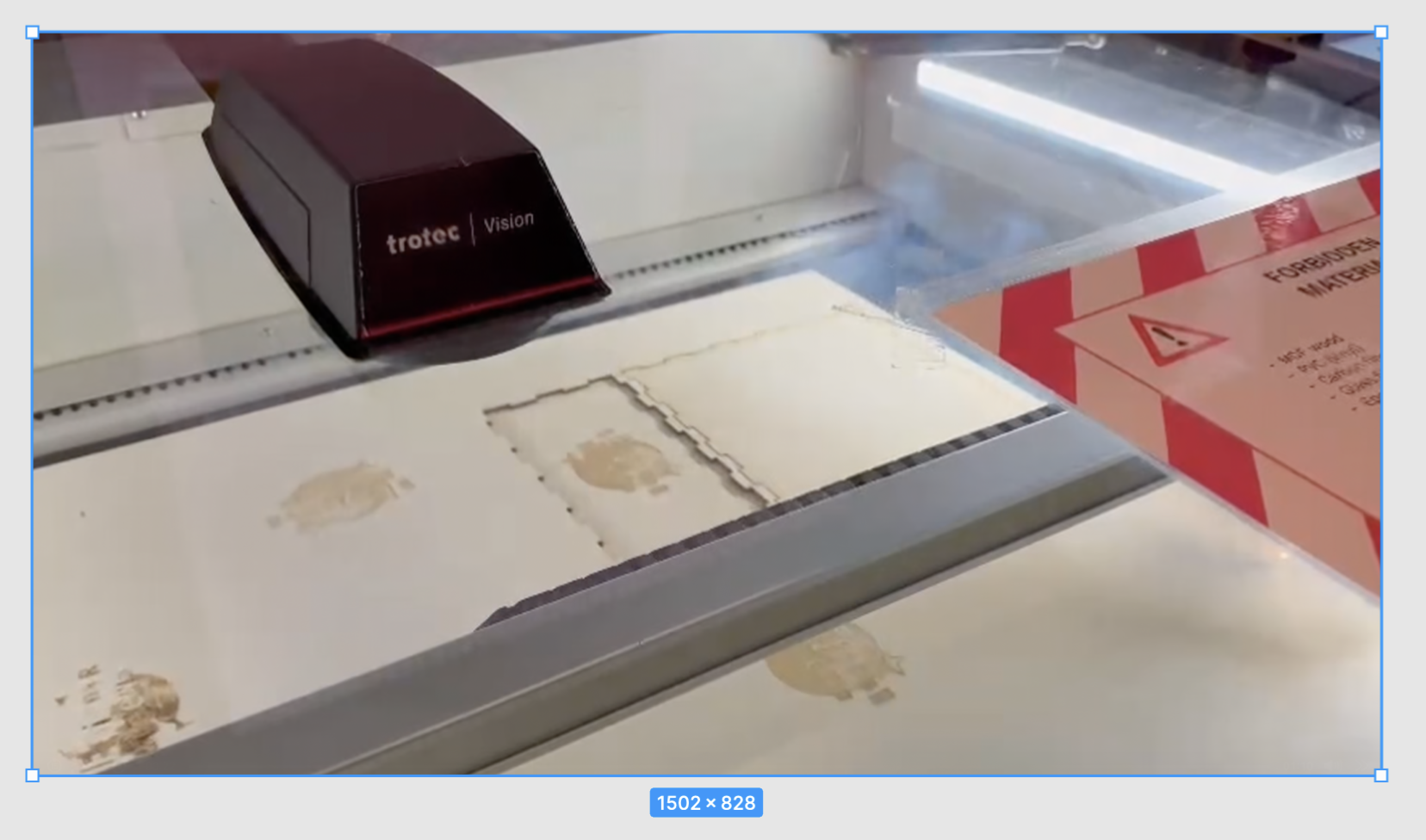
Dit concept hebben we uitgewerkt in een low-fidelity prototype in de vorm van een maquette. Deze hebben we gemaakt met laser-cutting. Om dit concept te kunnen testen via concept-testing heb ik een Fectar omgeving gemaakt waarin het concept te zien is, zie de Make-week video.
Klik op het plaatje hiernaast om onze Make-week video te bekijken, inclusief uitleg van het concept!
Tijdens de Make-week hebben ons eerste prototype gemaakt van ons concept:
“Bezoekers maken een interactieve reis door Historisch Delfshaven met pop-up escape rooms op verschillende locaties. Door middel van meeslepende technologie zoals schermen, geluid, trillingen en windeffecten ontdekken ze de geschiedenis van de stad, zoals de reis van de Pilgrim Fathers. Ze voltooien opdrachten, zoals het navigeren van een boot via een watertafel, waarbij projecties en geluid interactief reageren op acties.”
Dit concept hebben we uitgewerkt in een low-fidelity prototype in de vorm van een maquette. Deze hebben we gemaakt met laser-cutting. Om dit concept te kunnen testen via concept-testing heb ik een Fectar omgeving gemaakt waarin het concept te zien is, zie de Make-week video.
Klik op het plaatje hiernaast om onze Make-week video te bekijken, inclusief uitleg van het concept!

Design Sprint
Momenteel zijn we bezig met de Design Sprint waarin we met behulp van methodes zoals: the map, lightning demos, solution sketches en een storyboard ideeën gaan genereren. Deze brengen ons verder in de uitwerking van ons concept en gebruiken we zo Deze concepten hebben we snel uitgewerkt en getest met de doelgroep.
Momenteel zijn we bezig met de Design Sprint waarin we met behulp van methodes zoals: the map, lightning demos, solution sketches en een storyboard ideeën gaan genereren. Deze brengen ons verder in de uitwerking van ons concept en gebruiken we zo Deze concepten hebben we snel uitgewerkt en getest met de doelgroep.
Hoe verder?
Na de Design Sprint gaan we in drie verschillende iteraties ons prototype en concept naar een hoger niveau tillen en deze telkens blijven testen bij alle stakeholders. Hopelijk kunnen we zo een goed eindproduct neerzetten op onze eindexpositie!
Na de Design Sprint gaan we in drie verschillende iteraties ons prototype en concept naar een hoger niveau tillen en deze telkens blijven testen bij alle stakeholders. Hopelijk kunnen we zo een goed eindproduct neerzetten op onze eindexpositie!