


Met behulp van onderzoek en contact met de doelgroep, hebben we een onderliggend probleem gevonden. Wij wilden ons richten op mensen die gevangen zitten in een 24/7 cyclus van werk. Vaak is de kat hiervan het slachtoffer, hij is eenzaam. Maar de gebruiker heeft misschien ook niet het gelukkigste leven omdat hij altijd bezig is met zijn werk. De band tussen de kat en het baasje moet dus versterkt worden, dat wilden wij met onze applicatie gaan bereiken. Hierbij hoort de ontwerpvraag: “Hoe kunnen we de applicatie van een slimme voerbak voor katten zo ontwerpen dat drukke eigenaren op afstand een betere band met hun kat kunnen opbouwen?”

Tijdens dit project van 6 weken hebben we een aantal fases doorlopen, deze staan hieronder uitgeschreven.
Create 1e iteratie
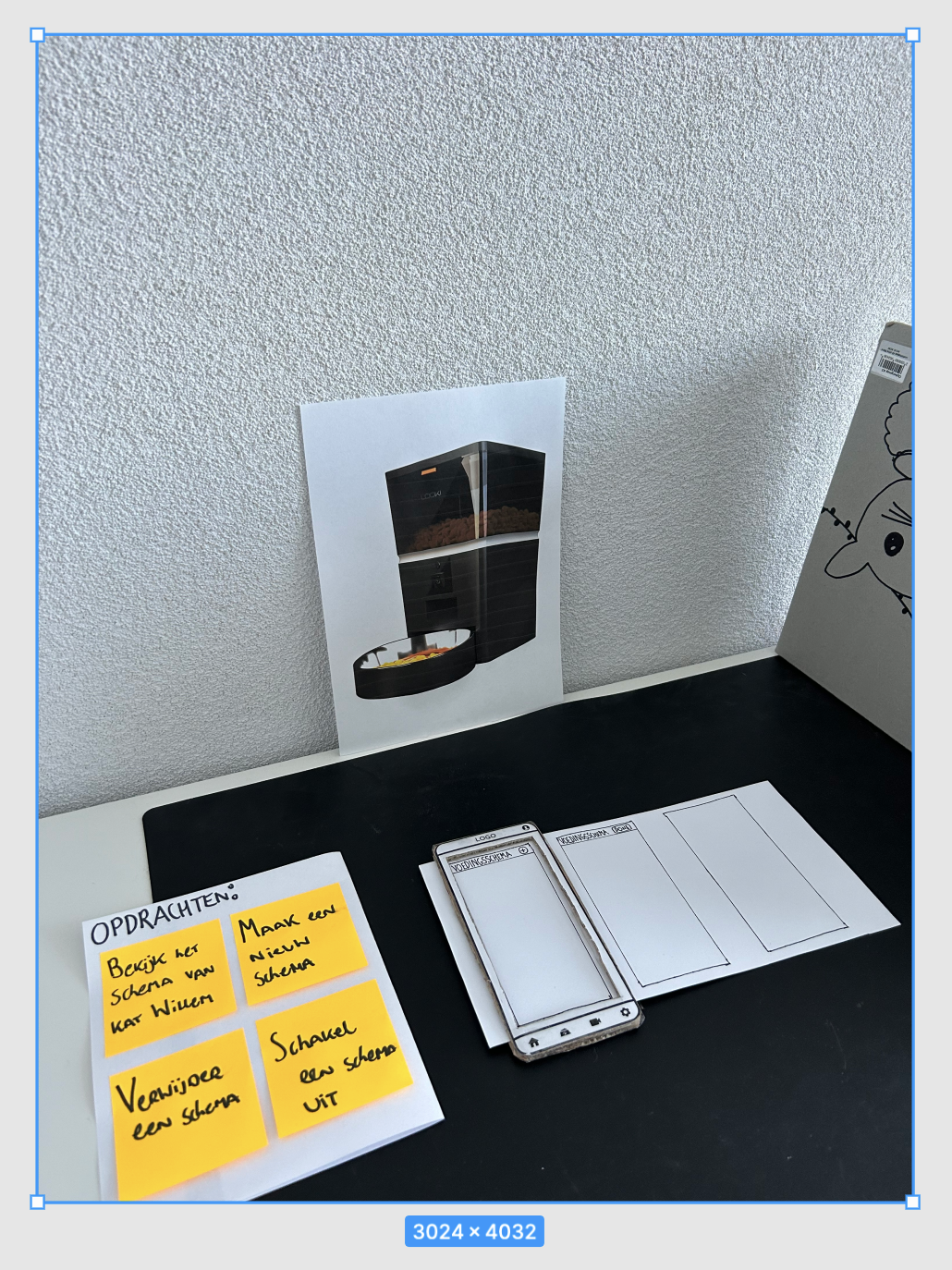
In de eerste iteratie heb ik me vooral gefocust op welke lay-out voor de voedingschema-weergave het best zou werken. Om dit te kunnen testen heb ik drie verschillende versies uitgewerkt, waarvan er een leek op de Alarm-applicatie van Apple. In de hoop op herkenning en zo een makkelijk hanteerbaar onderdeel te kunnen ontwerpen, heb ik dit uitgewerkt op papier. Om goed de basis te kunnen testen heb ik een low-fidelity paper prototype uitgewerkt, zo kon ik eerst echt goed testen of de minimale basis goed ligt. Tevens heb ik de schermen om een voedingsschema aan te passen ook al ontworpen.
In de eerste iteratie heb ik me vooral gefocust op welke lay-out voor de voedingschema-weergave het best zou werken. Om dit te kunnen testen heb ik drie verschillende versies uitgewerkt, waarvan er een leek op de Alarm-applicatie van Apple. In de hoop op herkenning en zo een makkelijk hanteerbaar onderdeel te kunnen ontwerpen, heb ik dit uitgewerkt op papier. Om goed de basis te kunnen testen heb ik een low-fidelity paper prototype uitgewerkt, zo kon ik eerst echt goed testen of de minimale basis goed ligt. Tevens heb ik de schermen om een voedingsschema aan te passen ook al ontworpen.


Test 1e iteratieMet het maken van het eerste prototype kon ik het op de basis gaan testen. Ik heb dan ook de volgende testvraag gehanteerd: “Hoe willen gebruikers een schema zien en hoe kunnen ze hier de meeste en het snelst informatie uit halen?”. Om goed te testen of alles bruikbaar is heb ik usability testing gedaan, met elke test een andere focus: algemene indeling, specifiekere opdrachten en verband met andere onderdelen. Ik heb veel testresultaten vergaard die ik heb gecategoriseerd met de 4-3-2-1-methode. Zo ben ik er deze iteratie achtergekomen dat de Alarm-weergave van een voedingsschema inderdaad het fijnst werkt, omdat het herkenbaar is.
Create 2e iteratie
In de tweede create fase maakte ik met de testresultaten van mijn paper prototype een mid-fidelity digital prototype. Met behulp van flowcharts en wireframes zette ik de basis neer die ik later uitwerkte. Ik werkte alle gemaakte schermen digitaal uit en maakte ik aanpassingen waar nodig, zo zette ik ON/OFF in een slider omdat de status niet duidelijk was. Tevens voegde ik hier een Drafts-functie toe en experimenteerde ik met het handig en snel chatten met een dierenarts om het baasje te helpen bij problemen. Ook voegde ik een een hoofdscherm met geïntegreerde statistieken toe, die ervoor kunnen zorgen dat het baasje niet alleen aan een voedermoment denk maar ook echt aan de kat zelf.
In de tweede create fase maakte ik met de testresultaten van mijn paper prototype een mid-fidelity digital prototype. Met behulp van flowcharts en wireframes zette ik de basis neer die ik later uitwerkte. Ik werkte alle gemaakte schermen digitaal uit en maakte ik aanpassingen waar nodig, zo zette ik ON/OFF in een slider omdat de status niet duidelijk was. Tevens voegde ik hier een Drafts-functie toe en experimenteerde ik met het handig en snel chatten met een dierenarts om het baasje te helpen bij problemen. Ook voegde ik een een hoofdscherm met geïntegreerde statistieken toe, die ervoor kunnen zorgen dat het baasje niet alleen aan een voedermoment denk maar ook echt aan de kat zelf.


Test 2e iteratie
Met mijn eerste digital prototype kon ik mijn tweede test-ronde uitvoeren. Hier testte ik of de structuur op een digitaal niveau werkt, of de drafts-functie van waarde is en hoe mijn gebruikers deze functie het liefst zien, of de Virtual Buddy/dierenartschat een goede en waardevolle toevoeging is en of het hoofdscherm met statistieken voor een betere band met de kat zorgt. Dit heb ik weer gedaan met usability testing, maar dit keer ook met een persoon die buiten onze doelgroep valt om ook de “normale” gebruiker mee te nemen in het proces. Ik heb veel testresultaten vergaard die ik heb gecategoriseerd met de 4-3-2-1-methode. Ook heb ik deze iteratie alvast een paar schermen op gemaakt met vormgeving om deze mee te nemen in de testen.
Met mijn eerste digital prototype kon ik mijn tweede test-ronde uitvoeren. Hier testte ik of de structuur op een digitaal niveau werkt, of de drafts-functie van waarde is en hoe mijn gebruikers deze functie het liefst zien, of de Virtual Buddy/dierenartschat een goede en waardevolle toevoeging is en of het hoofdscherm met statistieken voor een betere band met de kat zorgt. Dit heb ik weer gedaan met usability testing, maar dit keer ook met een persoon die buiten onze doelgroep valt om ook de “normale” gebruiker mee te nemen in het proces. Ik heb veel testresultaten vergaard die ik heb gecategoriseerd met de 4-3-2-1-methode. Ook heb ik deze iteratie alvast een paar schermen op gemaakt met vormgeving om deze mee te nemen in de testen.
Create 3e iteratie
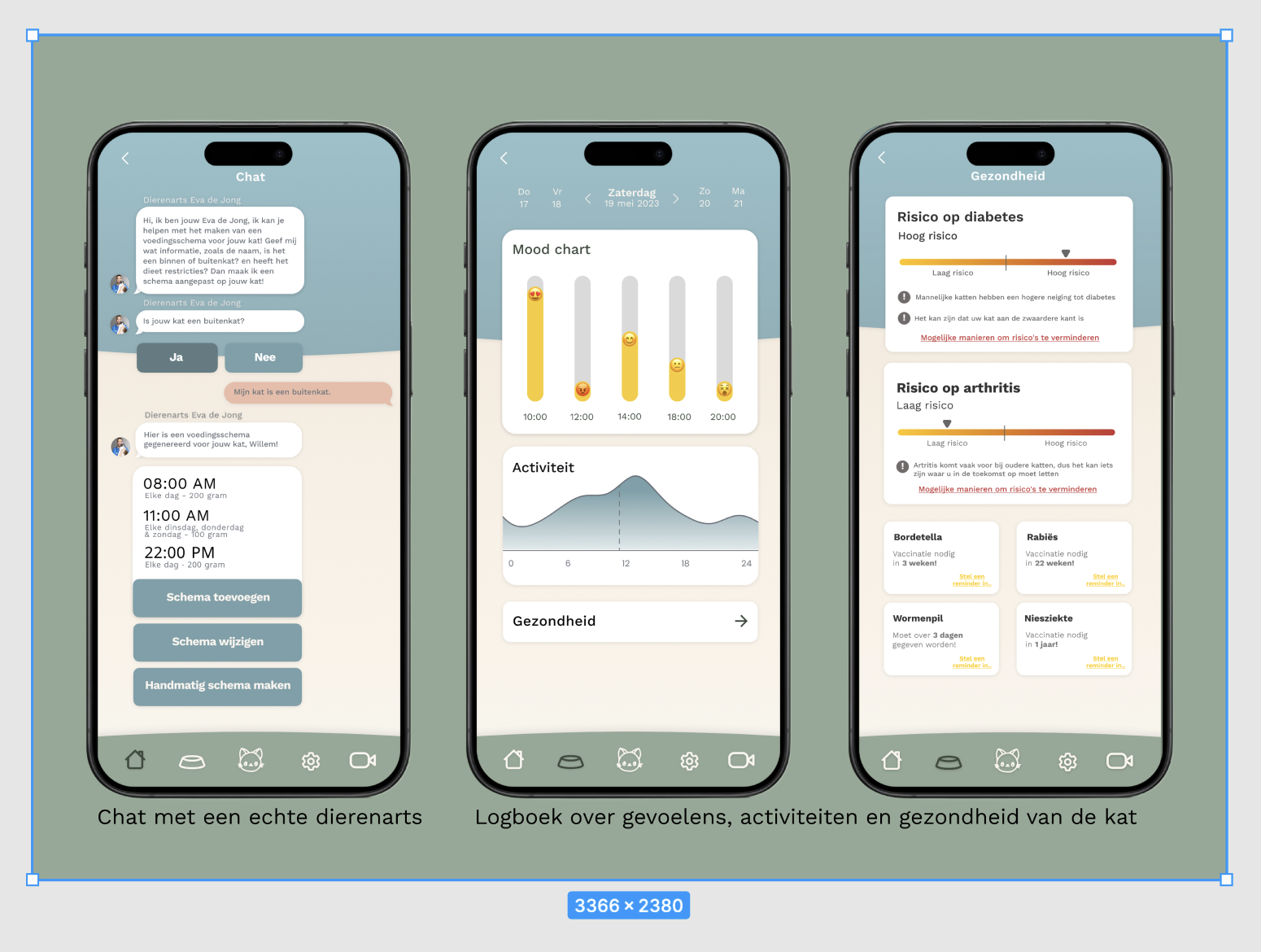
Met de testresultaten kon ik mijn onderdeel naar een volwaardig high-fidelity digital clickable prototype uitwerken. Ik heb mijn aanpassingen weer eerst vastgelegd in flowcharts en wireframes. Alle schermen heb ik veranderd naar de als team afgesproken stijl, evenals de navigatiebalk en iconen en typografie. Omdat notificaties een groot onderdeel zijn van onze applicatie, omdat ze de gebruiker onder werktijd inzichten kunnen geven in het leven van de kat, heb ik deze ook uitgewerkt. Naast het uitwerken van de Virtual Buddy en de statistieken in het hoofdscherm heb ik ook een logboek voor de gezondheid van de kat ontworpen, om het zorgen voor de kat makkelijker te maken voor het baasje.
Met de testresultaten kon ik mijn onderdeel naar een volwaardig high-fidelity digital clickable prototype uitwerken. Ik heb mijn aanpassingen weer eerst vastgelegd in flowcharts en wireframes. Alle schermen heb ik veranderd naar de als team afgesproken stijl, evenals de navigatiebalk en iconen en typografie. Omdat notificaties een groot onderdeel zijn van onze applicatie, omdat ze de gebruiker onder werktijd inzichten kunnen geven in het leven van de kat, heb ik deze ook uitgewerkt. Naast het uitwerken van de Virtual Buddy en de statistieken in het hoofdscherm heb ik ook een logboek voor de gezondheid van de kat ontworpen, om het zorgen voor de kat makkelijker te maken voor het baasje.


Test 3e iteratie & deliver
Voor mijn allerlaatste testronde heb ik vooral gelet op de kleine en haalbare aanpassingen: hoe staat de stijl in mijn schermen & past deze bij onze doelgroep, hoe geef je een kalender en tijd-slider het best weer, hoe integreren we de Virtual Buddy het beste in onze app en helpen de notificaties & het gezondheidsscherm bij het versterken van de band tussen de kat en het baasje? Met behulp van een eye-tracker heb ik in een korte tijd kunnen testen of de vormgeving correct was en of de verschillende elementen de juiste hoeveelheden aandacht vroegen. Met usability testing heb ik de andere testresultaten op kunnen doen, met name op click-fouten en het gebruiken van de verkeerde iconen. Na het doen van deze laatste aanpassingen hebben we alle schermen met elkaar verbonden en hebben we ons prototype deliver-ready gemaakt.
Voor mijn allerlaatste testronde heb ik vooral gelet op de kleine en haalbare aanpassingen: hoe staat de stijl in mijn schermen & past deze bij onze doelgroep, hoe geef je een kalender en tijd-slider het best weer, hoe integreren we de Virtual Buddy het beste in onze app en helpen de notificaties & het gezondheidsscherm bij het versterken van de band tussen de kat en het baasje? Met behulp van een eye-tracker heb ik in een korte tijd kunnen testen of de vormgeving correct was en of de verschillende elementen de juiste hoeveelheden aandacht vroegen. Met usability testing heb ik de andere testresultaten op kunnen doen, met name op click-fouten en het gebruiken van de verkeerde iconen. Na het doen van deze laatste aanpassingen hebben we alle schermen met elkaar verbonden en hebben we ons prototype deliver-ready gemaakt.
 Context
In dit kwartaal heb ik echt geleerd om in de context te testen zodat mijn respondenten zich beter kunnen inleven in de realistische gebruikssituatie en ik zo meer kan vertrouwen op mijn testresultaten en inzichten. Zo heb ik tijdens de testen een voederbak uitgeprint en de kat van de respondent dichtbij gehouden, ook gaf ik ze een verhaal met doelgerichte opdrachten, zoals het aanpassen van voedermoment 1 naar maandag 11:00 omdat je dan eerder op kantoor moet zijn.
Context
In dit kwartaal heb ik echt geleerd om in de context te testen zodat mijn respondenten zich beter kunnen inleven in de realistische gebruikssituatie en ik zo meer kan vertrouwen op mijn testresultaten en inzichten. Zo heb ik tijdens de testen een voederbak uitgeprint en de kat van de respondent dichtbij gehouden, ook gaf ik ze een verhaal met doelgerichte opdrachten, zoals het aanpassen van voedermoment 1 naar maandag 11:00 omdat je dan eerder op kantoor moet zijn.
Style guide
Omdat dit de eerste keer was dat ik echt met Visual design moest werken, heb ik als teamcaptain er voor gezorgd dat we, zeker in een opdracht waar we individueel werkten aan een onderdeel, goede afspraken maakten. We hebben vanaf het begin moodboards gemaakt, individueel getest en later samengekoppeld. Ik heb mijn team samengebracht op één dag om alle stijlafspraken te maken en te verwerken in een style guide. Hierna was alles duidelijk en merkte ik ook dat we een duidelijke uniformiteit binnen de applicatie hadden.
 Eindexpositie
EindexpositieTijdens de eindexpositie wilden we de bezoekers echt meetrekken in de huidige situatie & gewenste situatie van de gebruiker. We hebben onze expo dus echt opgesplitst in twee aparte delen. Waarbij we in het begin eerst langs de huidige situatie gingen, een drukke kantoor-setting met rondvliegende zakelijke meldingen. De bezoekers kregen een koptelefoon op en werden ondergedompeld in het drukke leven van de gebruiker (zie het filmpje bij Eindresultaat).
 Eindexpositie
Daarna liepen we met de bezoekers naar de gewenste situatie een huiskamer waar er speeltjes liggen voor de kat en er meer orde heerst. Hier pitchten we onze applicatie en hingen er vrolijke meldingen van onze applicatie in plaats van de zakelijke formele meldingen. We gingen langs onze onderdelen en vertelde waarom en hoe deze elementen het probleem oplosten voor onze doelgroep.
Eindexpositie
Daarna liepen we met de bezoekers naar de gewenste situatie een huiskamer waar er speeltjes liggen voor de kat en er meer orde heerst. Hier pitchten we onze applicatie en hingen er vrolijke meldingen van onze applicatie in plaats van de zakelijke formele meldingen. We gingen langs onze onderdelen en vertelde waarom en hoe deze elementen het probleem oplosten voor onze doelgroep.Tijdens dit project heb ik verschillende deliverables opgesteld en leren kennen. Zo heb ik een style-guide gemaakt en een debriefing geschreven. Ik heb flowcharts en wireframes opgesteld en daarmee een prototype gemaakt die ik heb getest en dat weer verwerkt heb in testrapportages. Ook heb ik een ontwerpproceskaart gemaakt.




Kijk hieronder naar het prototype, het promo-filmpje en een korte toelichting van mijn onderdelen!


Tevens hebben we voor dit project een prijs gewonnen, namelijk de prijs voor de beste eindexpo. Van de opdrachtgever, de docenten en bezoekers, kregen we deze prijs uitgereikt. Als feedback kregen we terug “het erg fijn was dat ze zich goed konden inleven in de gebruiker, omdat ze echt werden meegenomen van de huidige naar gewenste situatie.”. Dit was een fijne afsluiting van dit project, waar we samen veel energie in gestopt hadden. Deze eindexpo heeft mij laten zien dat het meegeven van een ervaring je boodschap goed versterkt.
Ik heb mijn maker-kant verder kunnen ontwikkelen in deze opdracht. Alhoewel ik genoeg voorkennis had over Figma heb ik veel nieuwe dingen geleerd. Ik heb geleerd over componenten, local-styles en grids. Ook heb ik als maker geleerd om onder tijdsdruk dingen te maken, dit was eerst erg wennen maar het leerde me om sneller dingen te maken. Hierdoor kon ik mijn creaties ook goed afstemmen op de testen en ging ik niet overcreeëren en beginnen aan niet relevante aspecten. Wat ik vooral geleerd heb is om empathie-vormend te testen, namelijk het onderzoeken terwijl je test. Met behulp van interview-vragen tijdens het testen en zo echt het gesprek aangaan met de gebruiker, bouwde ik empathie op voor de gebruiker in een ontwerpproces waar weinig ruimte was voor onderzoek. Zo empathie-vormend testen is een vaardigheid die ik zeker nog vaker wil inzetten als ontwerper.
