


Met behulp van onderzoek en contact met de doelgroep, hebben we een onderliggend probleem gevonden. Veel ouderen bereiken Villa Zebra niet omdat ze te veel momenten tegenkomen waarop ze de site afsluiten. Zo zoeken ze vaak hulp, maar willen ze het liefst live-contact-opties en willen ze een op hen toegesneden site maar zich tegelijkertijd ook niet bewust worden van hun beperkingen. Dit is dus een hele doelgroep die Villa Zebra niet kan bereiken. Om deze doelgroep wel naar de voordeur van Villa Zebra te krijgen hebben we een ontwerpvraag opgesteld: “Hoe kunnen we een toegankelijke website voor opa’s en oma’s ontwerpen die is aangepast aan hun behoeften en hen een alternatief voor live-contact biedt, zonder dat ze zich bewust worden van hun beperking, zodat we deze nieuwe doelgroep ook kunnen aantrekken?”
Ontwerprichtlijnen:
Hier horen ontwerprichtlijnen bij, die we meenamen in het ontwerpproces, die met behulp van het diepgaand onderzoek naar boven zijn gekomen:
- We moeten rekening te houden met de visuele beperking van ouderen.
- Gebruikers moeten een alternatief voor live-contact kunnen gebruiken.
- Gebruikers moeten hun vorige stappen altijd opnieuw kunnen doorlopen.
- De website moet aanpasbaar zijn op de beperking van de gebruiker.
- De website moet de gebruiker bevestiging geven over fouten.





Tijdens dit project van een halfjaar hebben we een aantal fases doorlopen, deze staan hieronder uitgeschreven.
Research
Om de pijnpunten en behoeften van ouderen in kaart te brengen, hebben we uitvoerig onderzoek gedaan. Met behulp van card-sortings, interviews en desk-research hebben we informatie opgedaan over onze doelgroep. We kwamen er achter dat we rekening moeten houden met de visuele beperking van ouderen en dat we ons moeten focussen op het maken van een alternatief voor live-contact. Tevens moeten we een aanpasbare website ontwikkelen zonder dat de gebruiker door heeft dat dit gebeurd om de digitale beperkingen van de gebruiker te verhelpen. Wat mij vooral is bijgebleven is dat ouderen bijna altijd met een doel op de website komen, ze hebben al verwachtingen omdat ze het meestal ergens in de krant gelezen hebben. We hoeven ze dus niet meer te overtuigen op de website, hier heb ik het hele proces rekening mee gehouden.
Om de pijnpunten en behoeften van ouderen in kaart te brengen, hebben we uitvoerig onderzoek gedaan. Met behulp van card-sortings, interviews en desk-research hebben we informatie opgedaan over onze doelgroep. We kwamen er achter dat we rekening moeten houden met de visuele beperking van ouderen en dat we ons moeten focussen op het maken van een alternatief voor live-contact. Tevens moeten we een aanpasbare website ontwikkelen zonder dat de gebruiker door heeft dat dit gebeurd om de digitale beperkingen van de gebruiker te verhelpen. Wat mij vooral is bijgebleven is dat ouderen bijna altijd met een doel op de website komen, ze hebben al verwachtingen omdat ze het meestal ergens in de krant gelezen hebben. We hoeven ze dus niet meer te overtuigen op de website, hier heb ik het hele proces rekening mee gehouden.


Analyse
Na het doen van uitvoerig research hebben we alles geanalyseerd. Ik ben de overkoepelende factor geweest en heb alle inzichten doorgenomen en verbonden met elkaar. Wij hebben meerdere presentaties gegeven aan de opdrachtgever en zo gelijk feedback vergaard. Initieel werd er vanuit de opdrachtgever gevraagd om geen tekst te gebruiken op de website, maar nu we onze doelgroep leerde kennen hadden we door dat dit niet realistisch is voor hen en het hen alleen maar tegen zou werken. We zijn er dus voor gegaan om zo weinig mogelijk tekst te gebruiken en daarbij stelde ik ook de definitieve ontwerpvraag op die ons hielp focussen op het bouwen van een optimale oplossing.
Na het doen van uitvoerig research hebben we alles geanalyseerd. Ik ben de overkoepelende factor geweest en heb alle inzichten doorgenomen en verbonden met elkaar. Wij hebben meerdere presentaties gegeven aan de opdrachtgever en zo gelijk feedback vergaard. Initieel werd er vanuit de opdrachtgever gevraagd om geen tekst te gebruiken op de website, maar nu we onze doelgroep leerde kennen hadden we door dat dit niet realistisch is voor hen en het hen alleen maar tegen zou werken. We zijn er dus voor gegaan om zo weinig mogelijk tekst te gebruiken en daarbij stelde ik ook de definitieve ontwerpvraag op die ons hielp focussen op het bouwen van een optimale oplossing.
Design Sprint
Voor het eerst in mijn ontwerpcarrière heb ik een Design Sprint doorlopen. Met behulp van methodes zoals: the map, lightning demos, solution sketches en een storyboard hebben we ideeën gegenereerd. Hiermee hebben we twee concepten bedacht: de toegankelijkheids-survey waar de gebruiker een korte opdracht moet voltooien, zoals een “Verifieër dat u geen robot bent”. Met deze opdracht kunnen we bijvoorbeeld meten wat het gewenste kleurcontrast is en dit gelijk toepassen op de website. Ook hebben we een assistent bedacht die het gevoel van real-life contact weergeeft. Een volwaardig alternatief van persoonlijk contact inrichten dus. Deze concepten hebben we snel uitgewerkt en getest met de doelgroep.
Voor het eerst in mijn ontwerpcarrière heb ik een Design Sprint doorlopen. Met behulp van methodes zoals: the map, lightning demos, solution sketches en een storyboard hebben we ideeën gegenereerd. Hiermee hebben we twee concepten bedacht: de toegankelijkheids-survey waar de gebruiker een korte opdracht moet voltooien, zoals een “Verifieër dat u geen robot bent”. Met deze opdracht kunnen we bijvoorbeeld meten wat het gewenste kleurcontrast is en dit gelijk toepassen op de website. Ook hebben we een assistent bedacht die het gevoel van real-life contact weergeeft. Een volwaardig alternatief van persoonlijk contact inrichten dus. Deze concepten hebben we snel uitgewerkt en getest met de doelgroep.


Make & test 1e iteratie
Tijdens de 1e iteratie hebben we alle feedback van de Design Sprint doorgenomen en verwerkt, en een echt prototype gemaakt. Ik heb me deze iteratie gefocust op het minder bewust maken van ouderen hun beperkingen door nieuwe opdrachten te bedenken voor de vragenlijst. Ook heb ik moodboards uitgewerkt om de stijl te testen en heb ik basis-lay-outs gemaakt van de homepagina, dit heb ik getest met een concept testing. De integratie van onze concepten in de website heb ik getest met een card-sorting en de inhoud en vormgeving van de vragenlijst heb ik onderzocht met een cultural probe.
Make & test 2e iteratie
In de tweede iteratie hebben we alle feedback van de iteratie ervoor doorgenomen en toen hebben we het prototype naar een hoger niveau getild. Ik ben begonnen met het ontwerpen van de homepagina en de aangepaste versie. Tevens heb ik de vragenlijst verbeterd door hem te integreren in de website en hem usability-wise beter te laten werken. Ook heb ik een Chill-out-pagina toegevoegd om ouderen rust te geven en een duidelijke Error-pagina ontworpen. Dit allemaal heb ik getest met een Eye-tracker, een creatieve sessie met een papieren versie van de home-pagina om de basis te testen en een usability testing.
In de tweede iteratie hebben we alle feedback van de iteratie ervoor doorgenomen en toen hebben we het prototype naar een hoger niveau getild. Ik ben begonnen met het ontwerpen van de homepagina en de aangepaste versie. Tevens heb ik de vragenlijst verbeterd door hem te integreren in de website en hem usability-wise beter te laten werken. Ook heb ik een Chill-out-pagina toegevoegd om ouderen rust te geven en een duidelijke Error-pagina ontworpen. Dit allemaal heb ik getest met een Eye-tracker, een creatieve sessie met een papieren versie van de home-pagina om de basis te testen en een usability testing.


Make & deliver 3e iteratie
In de laatste iteratie heb ik met alle feedback van de vorige iteratie het prototype deliver-ready gemaakt. Zo heb ik de assistent volledig vormgegeven en geanimeerd en heb ik de vragenlijst uitgewerkt en beperkt tot één opdracht. Daarna heb ik de assistent en de vragenlijst geïntegreerd in de website en verbonden tot één concept. Ook hebben we machine-learning in de website verwerkt en heb ik de case-study vormgegeven. Alle schermen heb ik met elkaar verbonden en ik heb een flow gemaakt voor de eindexpo. Ik heb nog een keer usability getest om verbeterpunten en aanbevelingen te kunnen presenteren tijdens de eindexpo.
In de laatste iteratie heb ik met alle feedback van de vorige iteratie het prototype deliver-ready gemaakt. Zo heb ik de assistent volledig vormgegeven en geanimeerd en heb ik de vragenlijst uitgewerkt en beperkt tot één opdracht. Daarna heb ik de assistent en de vragenlijst geïntegreerd in de website en verbonden tot één concept. Ook hebben we machine-learning in de website verwerkt en heb ik de case-study vormgegeven. Alle schermen heb ik met elkaar verbonden en ik heb een flow gemaakt voor de eindexpo. Ik heb nog een keer usability getest om verbeterpunten en aanbevelingen te kunnen presenteren tijdens de eindexpo.
 Ervaringsweek
ErvaringsweekIn de ervaringsweek hebben we kennis gemaakt met ervaringsdeskundigen op het gebied van (digitale) beperkingen. Toen wij even later voor ouderen als doelgroep kozen, wist ik dat ik deze andere doelgroep, andere mensen met beperkingen, niet moest vergeten. Tevens vind ik dat je om diep empathie te kunnen tonen verschillende perspectieven moet verkrijgen en meenemen. Niet alleen maar focussen op de mainstreams, maar ook op de extremes. Daarom heb ik ervoor gekozen om in elke onderzoeks-/testfase een zo divers mogelijke groep aan respondenten te gebruiken.

Cursussen
Om ervoor te zorgen dat ik de beperkingen van de doelgroep ook goed kon begrijpen en op dit gebied ook empathie te kunnen vormen, heb ik in mijn vrije tijd digitale toegankelijkheid-cursussen en kennissessies gevolgd, hierin kwamen ook vaak ervaringsdeskundigen langs. Ik heb ook een online-cursus gevolgd over machine-learning om mijn horizon hierover te verbreden. Alhoewel het soms moeilijk was om dit fenomeen te onderzoeken en in te zetten, vind ik het ook professioneel om juist deze moeilijke wegen te bewandelen. Ik heb dus actief mijn best gedaan om mijn ontwerp-horizon te verbreden.
 Eye-tracker
Eye-trackerIk heb in dit kwartaal veel nieuwe methoden ontdekt. Zo heb ik, alhoewel dit ook niet makkelijk was en veel tijd en ook zelfs geld kostte, een eye-tracker gebruikt om te testen. Deze methode heb ik mezelf aangeleerd, het duurt even om de hele studie op de zetten, maar je hebt er wel veel aan. Je kan zo makkelijk een heatmap maken en kan zelfs emoties aflezen. Het is dus erg handig om dit te gebruiken op de home-pagina, zodat ik sneller weet welke kleuren en elementen de juiste aandacht trekken en welke dus nog veranderd moeten worden.
 Eindexpositie
Eindexpositie
Voor de expo heb ik alle materialen vormgegeven, met als doel om in een korte tijd zoveel mogelijk binnen te krijgen over het project. Hiervoor heb ik nagedacht om een huiskamer van onze doelgroep na te bouwen. Met behang hebben we het bord bekleed en om ons concept dus goed uit te leggen, heb ik posters gemaakt. Daaronder heb ik posters gemaakt waarop een uitleg van de essentie van ons concept te zien is. De posters waren omringd door uitgeprinte schilderijen, een klok en een kroonluchter om het gevoel van een huiskamer te versterken. Ik lette dus erg op de overdraagbaarheid, hoe laat je de bezoeker alles weten wat jij weet?
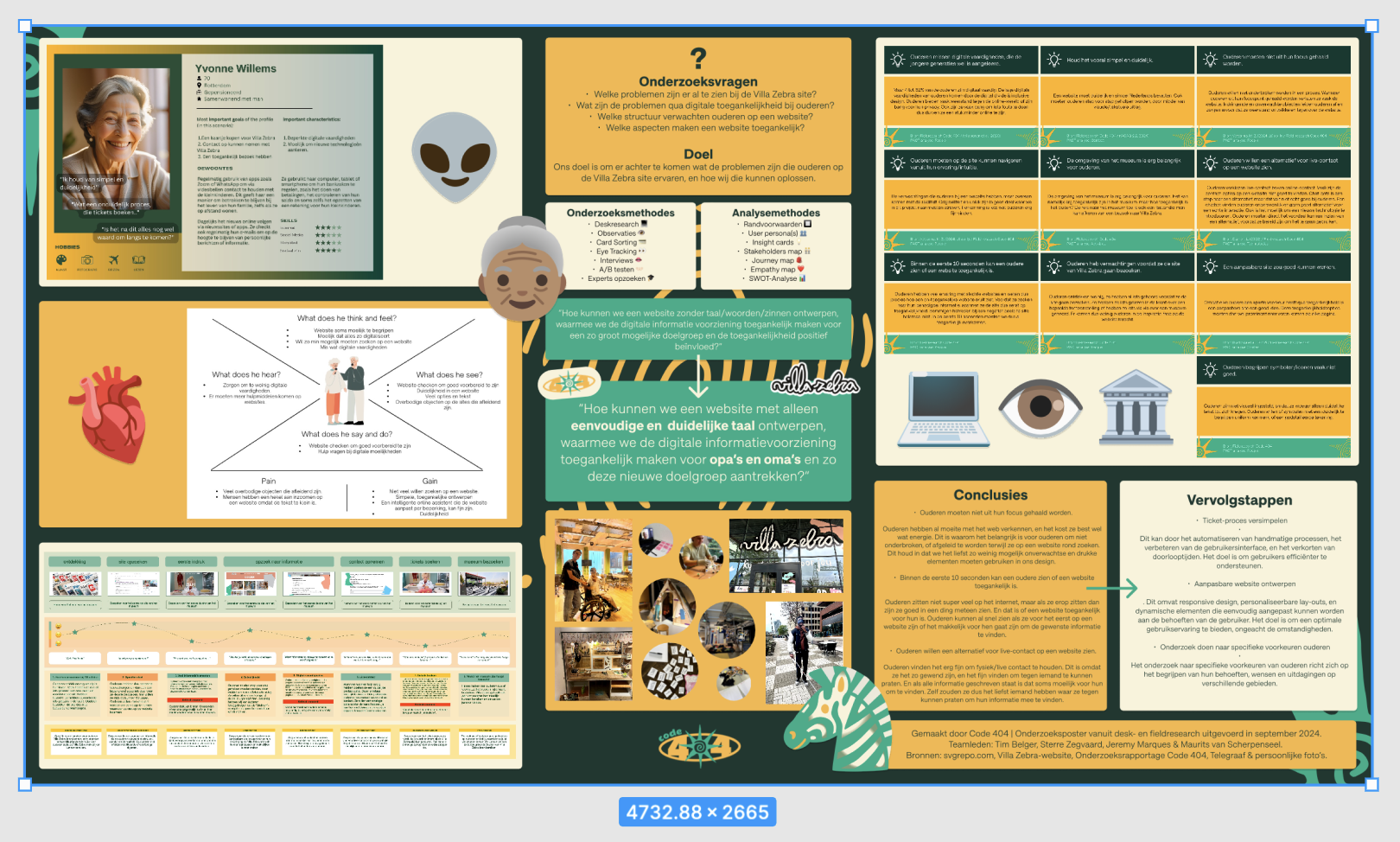
Tijdens dit project heb ik verschillende deliverables opgesteld en leren kennen. Zo heb ik elke presentatie opgemaakt en een onderzoeksposter ontworpen. Ook heb ik expo-posters gemaakt, desk-research gedaan en testrapportages opgesteld. Al ons onderzoek heb ik verwerkt in een onderzoeksrapportage.
Klik op de onderzoeksrapportage om hem te openen!
Klik op de onderzoeksrapportage om hem te openen!
Kijk hieronder naar het prototype en het promo-filmpje!
Wat ik makkelijk vond dit kwartaal is het contact opzoeken met de doelgroep, ik denk dat ik daar als ontwerper sterk in ben. Zo heb ik dus ook verder gedacht dan alleen de doelgroep en contact opgenomen met experts en ervaringsdeskundigen via stichtingen. Ook vond ik het verwerken van concepten en inzichten in een video-vorm erg leuk en ik heb dit kwartaal dan ook geleerd dat hier zeker een kwaliteit van mij ligt. Wat ik moeilijker vond dit kwartaal was de weinige tijd die we kregen voor bijvoorbeeld het testen. Maar hierdoor heb ik wel vaardigheden op het gebied van time-management ontwikkeld.
Ik heb ook geleerd om mezelf in te houden, ik wou op een ideale website veel animaties maken en dingen laten rondvliegen, maar dit past totaal niet bij de gebruiker. Het loskoppelen van mijn gevoelens tijdens het ontwerpen en juist puur focussen op de behoeften van de doelgroep, is iets wat ik hierdoor geleerd heb. Ook heb ik mezelf dit kwartaal nieuwe vaardigheden aangeleerd op gebied van cross-technologisch ontwerpen, denk aan ontwerpen met machine-learning. Als sterk punt van mezelf zou ik neerzetten dat ik uitdagingen opzoek en problemen niet uit de weg ga. Alhoewel veel mensen het vragenlijst-idee betwijfelden wist ik dat er wel iets lag wat van waarde was. Ik ben dan ook door blijven zetten tot ik het concept op een correcte manier kon vormgeven. Al met al is dit een half jaar geweest waar ik super veel geleerd heb en mijzelf ook echt heb ontwikkeld tot een betere ontwerper.






